
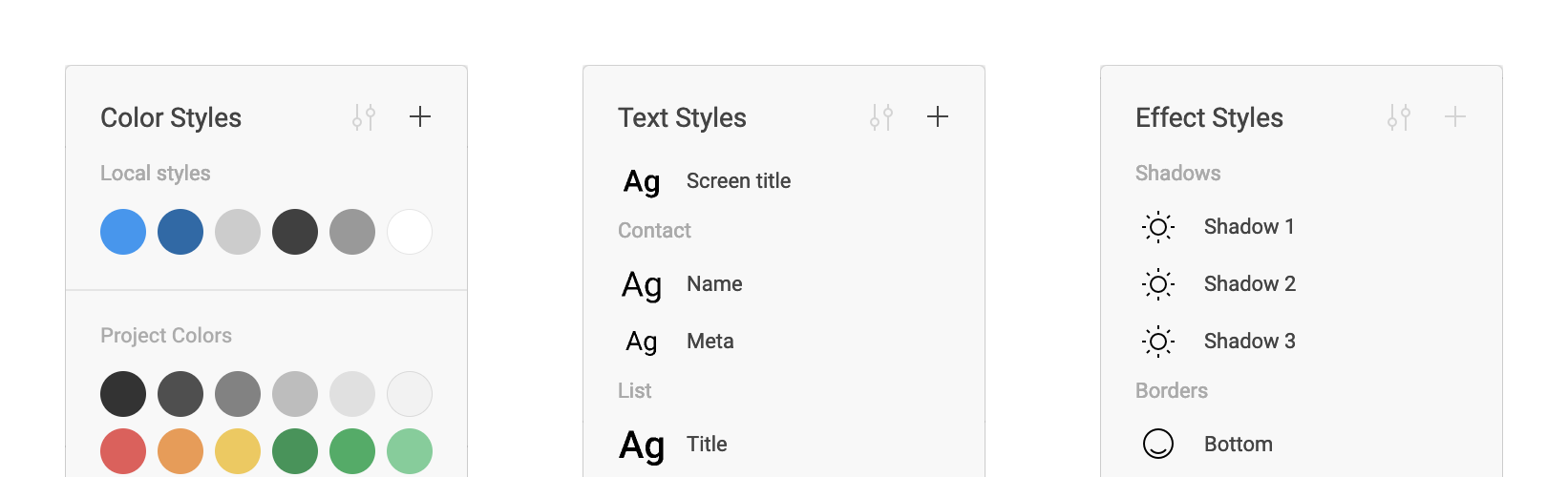
Thank you so much for your time and soon I will be back with a few short tips. Now you have a clear idea of how you can organize the Text Style for your design. Figma design Components and styles Components and styles Styles Styles in Figma Create color, text, effect and layout grid styles Apply Styles to layers and. All you need to do is add the appropriate Text Style to your text layers. You won't have to go back and choose a font size, font weight, and line height any time you make a new text layer. Once you've set Text Styles in your file, you won't have to worry about typography in your design. This style will be used for smaller Text Style The fonts.css file will contain our font files import rules. This Text Style will be used for the buttons. Colors and text styles will be generated in their respective CSS file. This is the Text Style I use with smaller titles. This Text Style will be used for small titles This is the Text Style I use for the titles.įor the sub-headline, I employ this Text Style. Let's see the H2 text style in application. This is the Style I'm using for the second headline. Now, here's a look at the H1 text style in action. This Text Style will be used for the key headline. Here a list of the Text Styles used in the Essential UI Pro. Since I was creating this file not just for myself, but also to make it available to other designers and creatives, I had to establish a typography hierarchy. Refresh the page, check Medium ’s site status, or find something interesting to read. Consequently, when I created the essential UI kit, I knew it would be a massive file with hundreds of UI elements. 10 Time-Saving Figma Plugins for 2021 by The Room UX Planet Write Sign up Sign In 500 Apologies, but something went wrong on our end.
FIGMA TEXT STYLES PRO
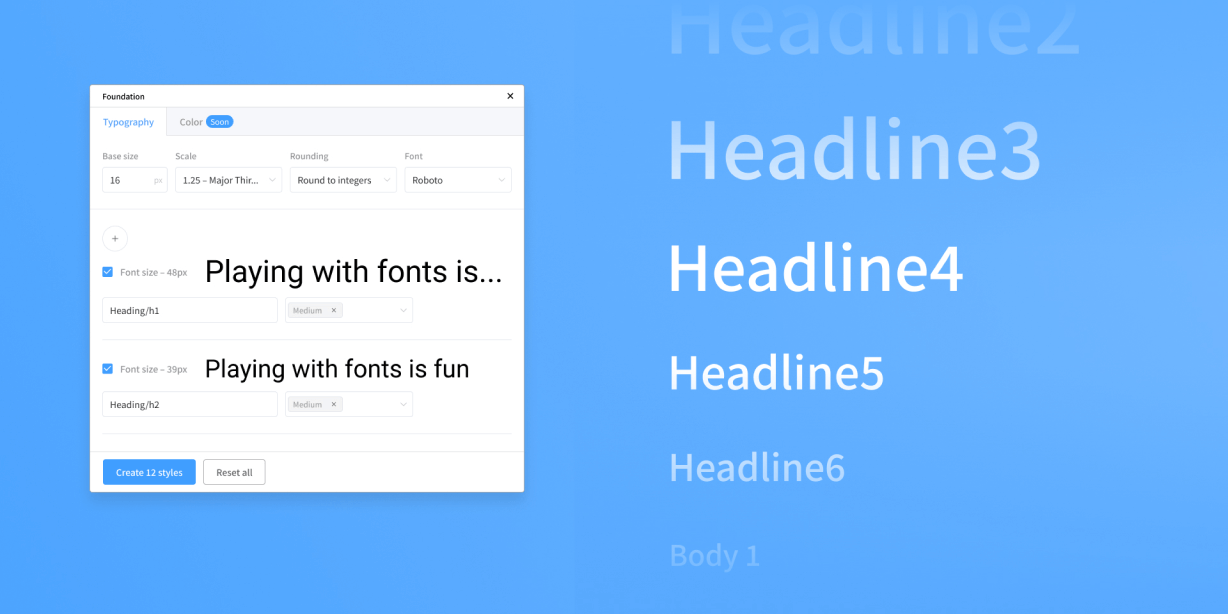
The Essential UI Pro is an UI Kit, with 500+ Figma and HTML components, Ui Elements, pre-built layouts and more. Now, Let me show you a concrete example of how I setup font styles from a UI kit I made called Essential UI pro. The font styles are named after the HTML heading levels: H1, H2, H3, and so on.īy creating a set of font styles in advance, I can establish and control my typography hierarchy easily. Each font style will be assigned a font face, font size, line height, and font weight.


To begin, I create ten different font styles. S etting up font stylesīefore I begin designing a single button for my project, I often set up all of my font styles. Here in this short post, I will use the Essential UI Pro Figma file as an example to show you how I create and organize font styles.
FIGMA TEXT STYLES SOFTWARE
I always keep me up to date with industry leading software and technologies that means I have up to date knowledge of design, Illustrator, Photoshop, InDesign.

It enables you to maintain consistency in your design process and to provide your teammates or clients with a thorough understanding of the typography used in the design. I have exceptional knowledge of colors, images, text styles, and layout and can develop designs for small business, large corporations and individuals. Using Text Styles in your design helps you build better typography hierarchy.


 0 kommentar(er)
0 kommentar(er)
